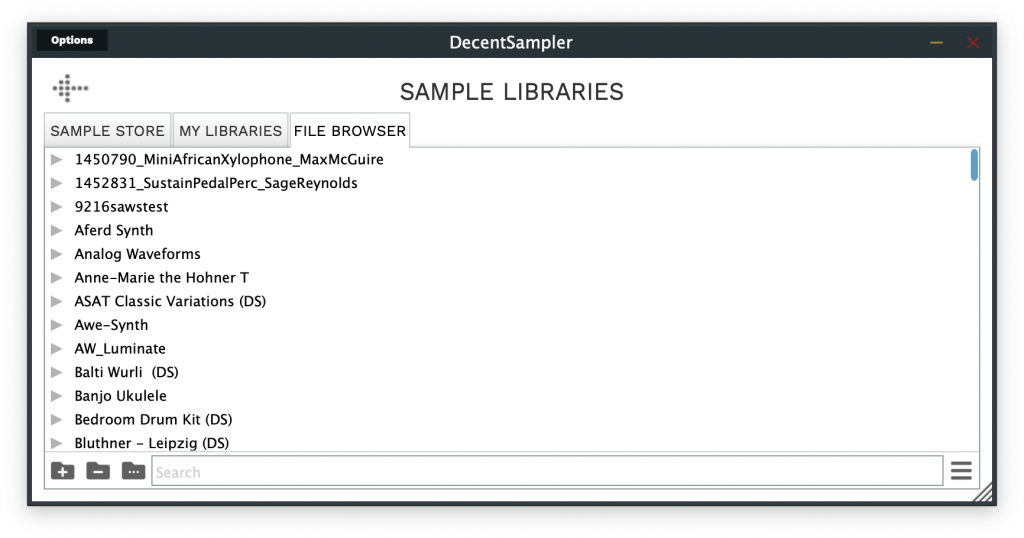
So, the latest version of Decent Sampler (1.7.6) has a new tab within the BROWSE screen called File Browser:

This looks and functions almost exactly like the My Libraries tab. In fact, I’m hoping that we will be able to get rid of the My Libraries tab in favor of the File Browser soon, and when that happens I will probably just rename File Browser back to My Libraries and new users won’t know the difference. Both the File Browser and the old My Libraries aim to allow users to manage and load sample libraries from their own personal collections, but there are important differences in the way the two tabs work which is why I’m writing this post.
What the My Libraries tab was meant to be and where it fell short
Under the hood, Decent Sampler maintains a small, lightweight database that contains the locations of all of the sample libraries in a user’s personal collection. The plan was originally that the My Libraries tab would be used to manage this database. Every time a user loaded a Decent Sampler library, it would be added to the database, and from that point on it could be managed within the My Libraries tab. The My Libraries tab even offered the possibility of creating virtual folders to help with organizing sample libraries. This seemed like a great solution until I tried to use it for an extended period of time (I’m not only the creator of Decent Sampler, I’m also an avid user).
For desktop users, it is much easier to manage a folder containing many sample libraries using the tools provided by your operating system. Users (including me) would rename sample libraries on disk, delete them, or move them into folders that made logical sense. In such situations, the result would be that the reality as reflected in the database was often be different than what was on disk, and it was often difficult or even impossible to sync them up. To make matters more complicated, iOS users didn’t have the option of using the OS to manage their files well because, due to iOS limitations, all of their DecentSampler libraries are stored in a siloed file container called an AppGroup. Since the AppGroup is not accessible by the iOS Files app, users literally had no way of managing their files other than my using the My Libraries tab, which meant that if something went wrong with the internal database, they would be completely in the dark and stuck with useless files that were using up their precious device storage.
The Solution: The new File Browser tab
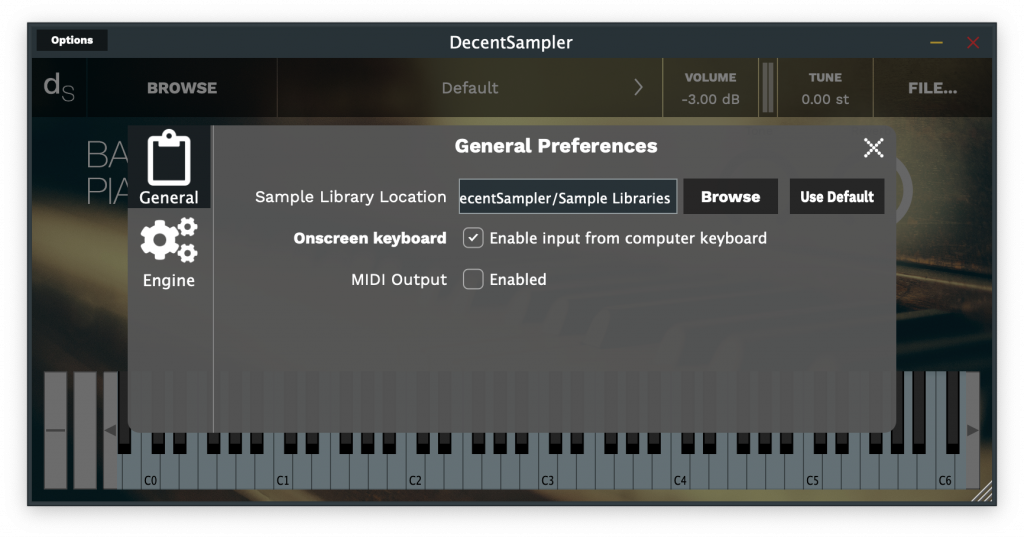
The new File Browser tab offers an accurate picture of whatever is stored in your Sample Libraries folder. For desktop users, this is the folder that you specified when you first launched the app, or that you chose in the Preferences dialog box. If you’re not sure where your Sample Libraries directory is, you can check its location by going to the Preferences dialog box and looking at the Sample Library Location entry (this option is not available on iOS):

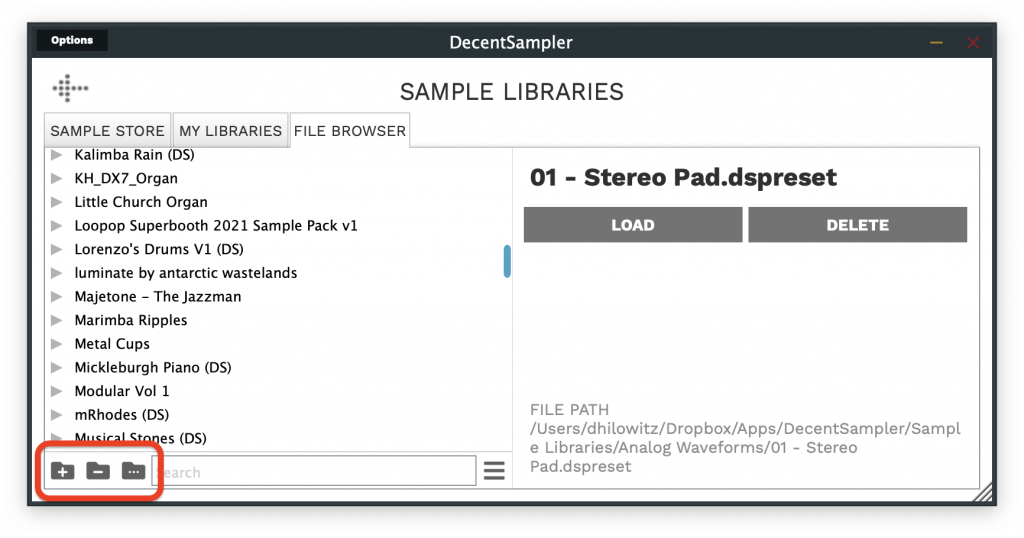
As mentioned earlier, the new File Browser tab aims to provide an accurate list of the folders and files as they exist on disk. In the bottom left-hand corner are three icons which allows you to create, rename, and delete folders.

Unlike the folders that are created in the My Libraries tab, the folders in the File Browser are real folders that exist on disk. Be careful, if you delete a folder containing a bunch of sample libraries, the sample libraries contained with will be deleted as well (just like they would be on your operating system).
This view is very much a work in progress. (For example, at the time of writing, the search functionality is very slow on the file browser tab because every time it performs a search, it goes through the entire tree. This will be fixed in upcoming versions.) I wanted nonetheless to share the work in progress to let you all know the direction I’m hoping to take, as well as to get feedback from users and developers.
Enjoy!
– Dave