
Version 1.4 of Decent Sampler recently got released: Download it here.
It brings with it a number of under-the-hood features that sample developers can make use of:
Colored Keys
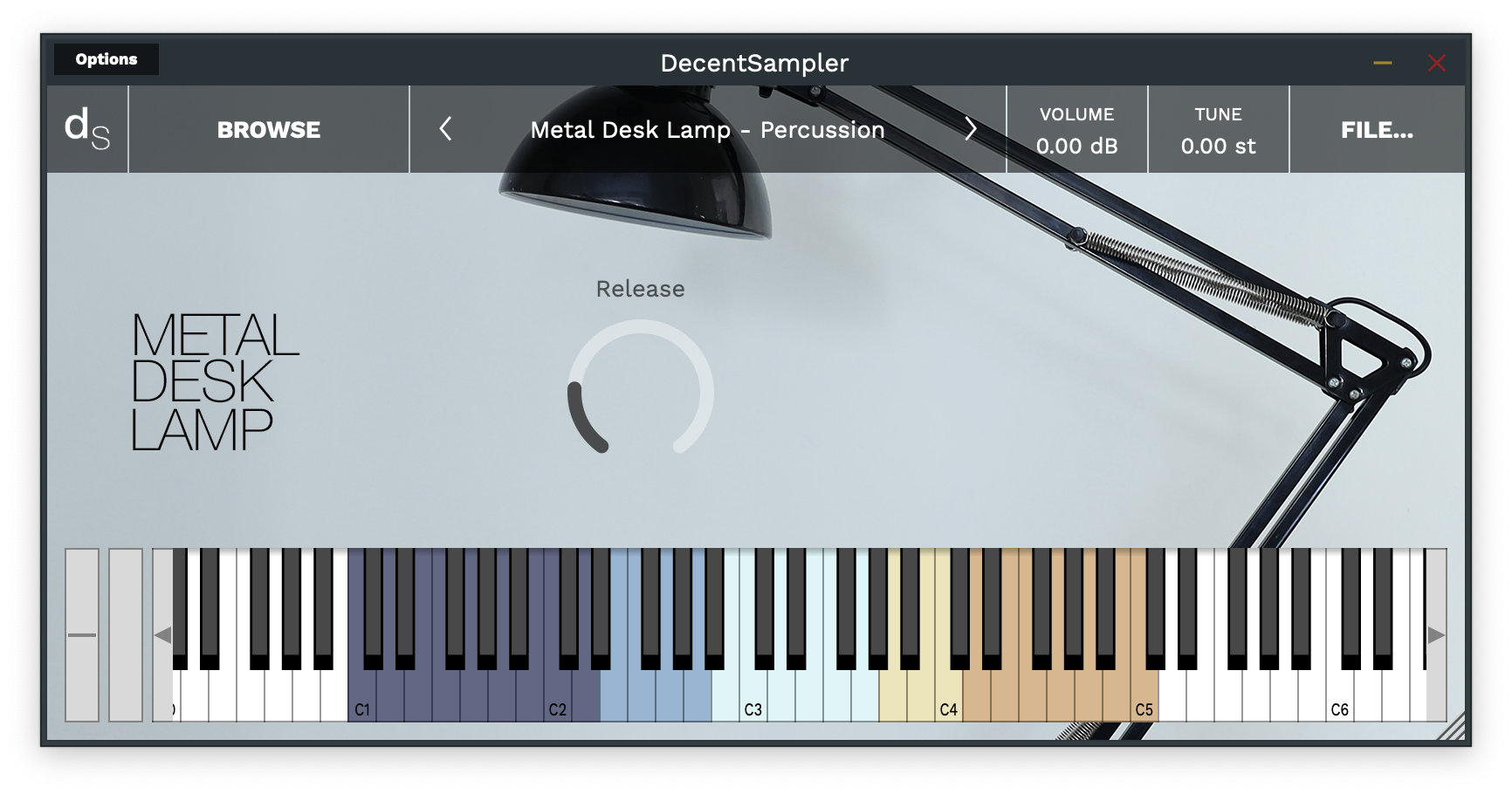
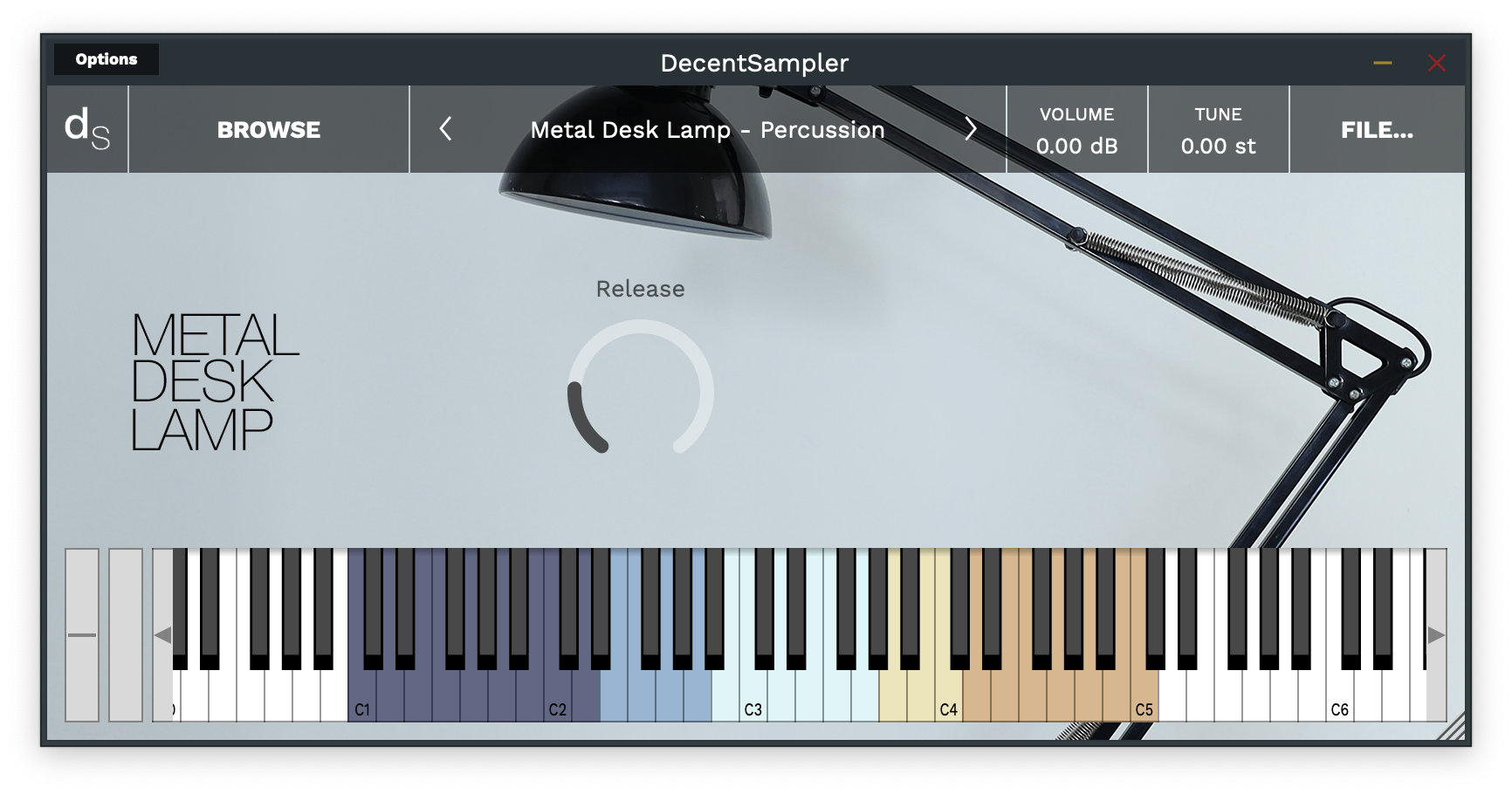
It’s now possible to color the keys of the on-screen keyboard.
This can be useful for showing different ranges of notes that serve different purposes or highlighting notes used as keyswitches. In order to implement colored keys, make use of the new <keyboard> and <color> elements as follows:
<DecentSampler>
<ui>
<em></em>
<keyboard>
<color loNote="36" hiNote="50" color="FF2C365E" />
<color loNote="51" hiNote="57" color="FF6D9DC5" />
<color loNote="58" hiNote="67" color="FFCCF3F5" />
<color loNote="68" hiNote="73" color="FFE8DA9B" />
<color loNote="74" hiNote="84" color="FFD19D61" />
</keyboard>
</ui>
<em></em>
</DecentSampler>Code language: HTML, XML (xml)
By default, Decent Sampler highlights all of the notes that are mapped for a given sample. If you use the color keys feature, this default highlighting will be turned off and it will be up to you to color whatever keys you want.
Full documentation for the new elements is here.
Dropdown Menus
In order to implemented dropdown menus, use the new <menu> and <option> elements. The <menu> element defines where the dropdown menu will show up in the ui, whereas the <option> XML elements determine what menu options it has and what if anything those options actually do:
<menu x="10" y="40" width="120" height="30" value="2">
<option name="Menu Option 1">
<binding type="general" level="group" position="0" parameter="ENABLED"
translation="fixed_value" translationValue="true" />
<binding type="general" level="group" position="1" parameter="ENABLED"
translation="fixed_value" translationValue="false" />
</option>
<option name="Menu Option 2">
<binding type="general" level="group" position="0" parameter="ENABLED"
translation="fixed_value" translationValue="false" />
<binding type="general" level="group" position="1" parameter="ENABLED"
translation="fixed_value" translationValue="true" />
</option>
</menu>Code language: HTML, XML (xml)
In this example, a menu is being used to switch between two groups (the first menu option turns group 0 on and group 1 off; the section option turns group 0 off and group 1 on). Full documentation for the new <menu> and <option> elements is here.
The new fixed_value translation type
You’ll note, in the example above, there’s something new in the bindings: the four bindings elements have a translation parameter of type fixed_value. This is a new translation type. Up until now, binding translation has strictly been about taking an input parameter (such as a knob value or continuous controller amount) and translating it so that it is useful for some other purpose (it’s our way of being able to do a little bit of math without having a full-blown scripting language). This new fixed_value binding is different. It ignores the input value completely and instead provides whatever is specified in the translationValue parameter. In this way, each menu option can have hardcoded values that it provides its bindings when it is selected.
Keyswitches
It is now possible to implement keyswitches. For a long time, it’s been possible to trigger events when a MIDI continuous controller event is received: using MIDI CCs we can change knob values or group volumes, for example. It is now possible to trigger events using MIDI notes as well. Here’s what the setup for a MIDI note-based event mapping would look like:
<midi>
<note note="11">
<binding type="general" level="group" position="0" parameter="ENABLED"
translation="fixed_value" translationValue="true" />
<binding type="general" level="group" position="1" parameter="ENABLED"
translation="fixed_value" translationValue="false" />
</note>
<note note="12">
<binding type="general" level="group" position="0" parameter="ENABLED"
translation="fixed_value" translationValue="false" />
<binding type="general" level="group" position="1" parameter="ENABLED"
translation="fixed_value" translationValue="true" />
</note>
</midi>Code language: HTML, XML (xml)
In this example, MIDI note 11 turns on group 0 and turns off group 1, whereas MIDI note 12 does the opposite. Note the use of the fixed_value translation type.
More documentation on this can be found here.